개요
Axure RP로 검색바를 구현해보겠습니다. 검색바를 클릭하면 검색어 추천 레이어가 표시되다가 글자를 입력하면 자동 완성 레이어로 변경되고 엔터를 입력하면 검색 결과가 표시되는 것을 Prototype으로 만들어 보는 작업입니다. 단, 자동 완성 등의 기능이 실제로 동작하는 것은 아니고, 대략 그렇게 돌아간다는 것을 보이는 용도로 간단하게 구현하는 것입니다.
예제 파일 다운로드
아래의 실습 내용을 통해 완성된 파일을 참고로 다운로드 받아보시기 바랍니다.
예제 파일 다운로드
검색바 만들기
검색어를 입력할 수 있는 검색바를 만듭니다. 텍스트를 입력할 수 있는 Text Field 위젯을 추가합니다. Text Field 자체는 스타일을 지정할 수 없으므로 검색바 모양의 아이콘과 외곽 박스는 별도로 만들어야 합니다. 검색어 입력 전에 검색어 입력을 유도할 수 있는 문구 추가를 위해 Text Field를 선택한 상태에서 PROPERTIES 탭의 Hint에 원하는 문구를 입력합니다. Hint Style에서 글꼴 스타일을 지정할 수 있으며, 해당 문구가 글자를 입력할 때 사라질지, 클릭 시점에 바로 사라질지 Hide hint after에서 선택합니다.
검색 추천 레이어 만들기
검색바에 마우스를 클릭하면 나타나는 추천 검색어 레이어와 자동 완성 레이어를 만들어 보겠습니다. 두 레이어는 동시에 나타나는 것이 아니라 글자가 입력되거나 없어지면 상호 전환되는 화면이기 때문에 Dynamic panel의 state로 만드는 것이 좋겠습니다. 먼저 추천 검색어 레이어를 Box로 하나 만들고 우클릭하여 Dynamic Panel로 변환합니다.
Outline에서 방금 만든 Dynamic Panel을 더블클릭하여 Dynamic Panel State Manager 창을 띄웁니다. 그리고 녹색의 + 아이콘을 클릭하여 State2를 추가합니다. OK를 눌러 저장합니다.
Outline에서 방금 만든 State2를 더블클릭하여 State2 편집 화면으로 이동합니다. 여기에는 자동 완성 레이어를 만들어 둡니다. State1에 만들어둔 Box를 복사하여 State2 화면에 붙여 넣으면 편합니다.
검색어 삭제 및 초기 화면으로 돌아가는 버튼 만들기
검색어를 입력하여 검색을 한 후, 검색어를 삭제하면서 동시에 검색 결과 화면도 초기 화면으로 돌아가는 동작을 하는 버튼을 만들어 보겠습니다. Libraries에서 일반적으로 삭제 버튼으로 많이 쓰이는 Times Circle을 검색하여 검색바에 추가합니다.
검색 결과 화면 만들기
검색 추천 레이어와 마찬가지로, 검색 전의 화면과 검색 후의 화면이 서로 전환되는 dynamic panel로 만듭니다. 먼저 검색 전 Box를 하나 만들고, 이를 Dynamic Panel로 변환한 후 State2에 검색 후의 Box를 추가합니다.
이제 모든 화면 요소가 준비되었으니 액션을 만들어 보겠습니다.
숨겨야할 요소 숨기기
추천 검색 레이어나 검색어 삭제 버튼은 검색 초기 화면에서는 보이지 말아야할 요소입니다. 따라서 페이지를 처음 열었을 때 보이지 않도록 액션을 부여하거나 해당 위젯 스타일에서 hidden에 체크해야 합니다. STYLE 탭에서 Hidden 체크하는 것이 편하긴 하지만, 편집 화면에서도 항상 숨김 처리되어 있기 때문에 중간 중간 편집을 위해서는 체크해제하는 번거로움이 있습니다. 그래서 이 방법 말고, 액션을 부여하여 숨김 처리해 보겠습니다.
페이지에서 아무 것도 선택되지 않은 상태에서 인스펙터의 OnPageLoad를 더블클릭하여 케이스를 추가합니다.
Case Editor에서 Hide를 선택하고 Configure actions에서 검색 추천 레이어와 삭제 위젯에 체크합니다. OK를 눌러 저장합니다.
검색바를 클릭하면 추천 검색어 레이어가 표시되도록 만들기
검색바를 클릭했을 때 글자가 없는 상태에서 클릭하면 검색어 추천 레이어가 뜨고, 글자가 있는 상태에서는 자동 완성 레이어가 표시되도록 하겠습니다. 검색어를 입력하는 Text Field를 선택한 상태에서 PROPERTIES 탭의 OnFocus를 더블클릭하여 케이스를 추가합니다.
Case Editor에서 Add Condition 버튼을 클릭합니다. Text on widget을 선택하고 does not contain, text on focused widget을 차례로 선택합니다. 이렇게 하면 이 위젯에 텍스트가 없다면이라는 조건을 설정하게 됩니다. OK를 눌러 저장합니다.
해당 dynamic panel의 상태가 검색어 추천 레이어가 표시되어야 하므로, Set Panel State를 선택하고 검색 추천 레이어에 체크한 후에, State1으로 설정합니다. Dynamic panel이 숨김 처리된 상태이므로 Show panel if hidden에 체크합니다. OK를 눌러 저장합니다.
그 외의 경우라면(검색바에 텍스트가 있는 상태라면) 자동 완성 레이어가 표시되는 케이스를 만들어야 합니다. PROPERTIES 탭에서 OnFocus를 더블클릭하여 Case 2를 추가합니다. Condition에는 Else If True가 자동으로 입력되어 있습니다. 위와 동일하게 진행하되 Select state만 State2로 지정합니다.
검색어를 입력하면 자동 완성 레이어 표시되게 만들기
검색바에서 검색어를 입력하면 검색어 추천 레이어 대신 자동 완성 레이어가 표시되게 만들어야 합니다. 단, 검색어가 삭제되어 다시 빈 입력 필드가 되면 다시 검색어 추천 레이어가 표시되어야 합니다.
검색어 필드 위젯을 선택한 상태에서 PROPERTIES 탭의 OnTextChange를 더블클릭합니다.
Case Editor에서 Add Condition 버튼을 클릭합니다. text on widget, contains, text on focused widget을 차례로 선택합니다. OK를 눌러 저장합니다.
Set Panel State를 선택하고 검색 추천 레이어 dynamic panel에 체크한 후 아래쪽에서 State2를 선택합니다.
이번에는 검색어 입력 필드에 텍스트가 모두 삭제되었을 때 검색어 추천 레이어가 다시 표시되게 만들겠습니다. OnTextChange를 다시 더블클릭하여 Case 2를 추가합니다.
Case Editor에서 Set Panel State를 선택하고 검색 추천 레이어 dynamic panel에 체크합니다. State1을 선택합니다. OK를 눌러 저장합니다.
검색어를 입력하면 검색어 삭제 버튼 표시되게 만들기
검색어를 입력하면 검색어 삭제 버튼이 표시되도록 하기 위해 OnTextChange의 첫 번째 케이스를 더블클릭합니다.
Case Editor에서 Show를 선택하고 Configure actions에서 삭제 위젯에 체크합니다.
검색바 이외의 곳을 클릭하면 검색어 추천 레이어가 사라지게 만들기
검색바 이외의 곳을 클릭하면 검색어 추천 레이어가 사라지되, 검색어 추천 레이어에서 클릭이 발생했을 때는 레이어가 사라지지 않도록 해보겠습니다. Text Field가 선택된 상태에서 이번에는 OnLostFocus를 더블클릭합니다.
Case Editor에서 Add condition을 클릭합니다. cursor, is over, area of widget을 차례로 선택하고 검색 추천 레이어 dynamic panel을 선택합니다. 이렇게하면 검색 추천 레이어 dynamic panel 위에 마우스 커서가 위치하고 있다면 이라는 조건이 설정됩니다. OK를 눌러 저장합니다.
이 경우에는 검색 추천 레이어가 계속 표시되어 있어야 하므로 Show를 선택하고 검색 추천 레이어에 체크합니다. OK를 눌러 저장합니다.
그 외의 경우라면 검색 추천 레이어가 사라져야 합니다. PROPERTIES탭에서 OnLostFocus를 다시 더블클릭하여 Case 2를 추가합니다.
Case Editor에서 Hide를 선택하고 검색 추천 레이어에 체크합니다.
검색 추천 레이어에서 검색어를 클릭하면 레이어가 닫히고 검색 결과 표시하기
검색 추천 레이어 dynamic panel에서 State1을 더블클릭하여 State1 편집 화면으로 전환합니다. 추천 검색어 Box를 선택하고 PROPERTIES탭에서 OnClick을 더블클릭하여 케이스를 추가합니다.
Case Editor에서 Hide를 선택하고 검색 추천 레이어 dynamic panel에 체크합니다.
검색 결과를 표시해야 하므로 Set Panel State를 선택하고 검색 결과 dynamic panel에 체크합니다. State 2를 선택합니다.
클릭한 추천 검색어가 검색바에 표시되어야 하므로, Set Text를 선택하고 검색어 필드 Text Field에 체크합니다. Set text to 부분에서 text on widget을 선택하고 This로 입력돼 있는 것을 확인합니다. OK를 눌러 저장합니다.
위와 동일한 액션을 자동 완성 검색어 위젯에도 만들기 위해서 추천 검색어 위젯에 만든 액션을 Copy합니다.
그리고 State 2 편집 화면으로 이동한 후 자동 완성 검색어 위젯에 Paste합니다.
검색어 입력 후 엔터키를 누르면 검색 결과 표시되게 만들기
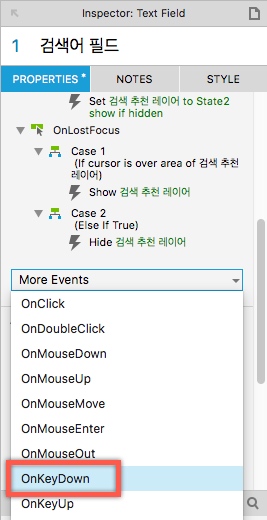
검색바에 검색어를 입력하고 엔터키를 입력하면 검색 추천 레이어가 닫히면서 검색 결과가 표시되도록 하겠습니다. 검색어 필드 위젯을 선택한 상태에서 PROPERTIES 탭에서 More Events를 눌러 OnKeyDown을 선택합니다.
Case Editor에서 Add Condition을 클릭합니다. 아래와 같이 key pressed, equals, key value를 선택하고 마지막 칸에서 엔터키를 입력합니다. 마지막 칸은 Return이라고 글자를 입력하는게 아니라 키보드를 누르면 자동으로 해당 키가 등록이 됩니다. OK를 눌러 저장합니다.
엔터키 입력시 검색 추천 레이어가 닫히게 만들기 위해 Hide를 선택하고 검색 추천 레이어에 체크합니다.
검색 결과가 표시되어야 하므로, Set Panel State를 클릭하고 검색 결과 dynamic panel에 체크한 후, State2를 선택합니다.
검색어 삭제 버튼을 누르면 검색어가 삭제되고 검색 전 화면으로 돌아가게 만들기
검색어 삭제 위젯을 선택한 상태에서 PROPERTIES 탭의 OnClick을 더블클릭합니다.
먼저 검색어가 삭제되도록 하기 위해, Set Text를 선택합니다. 검색어 필드 text field에 체크한 후에 Set text to를 value로 선택하고 마지막 입력란은 공란으로 비워둡니다.
Set Panel State를 선택하고 검색 결과 dynamic panel에 체크합니다. State1을 선택합니다.
Hide를 선택하고 삭제 버튼 위젯에 체크합니다.
모든 작업이 완료되었습니다. Preview 버튼을 눌러 작업 결과를 확인합니다.